最近はホームページやウェブアプリケーションの案件でFigmaをよく使うのですが、動作が軽かったり、ライブラリ機能が使い勝手よかったり、クライアントへの共有が楽だったりですごく使いやすく感じています。
なので印刷用のデザインデータもFigmaで作成&管理したいなと感じていました。
これまで印刷用のグラフィックデザインやDTPをする場合は、たいていAdobeのIllustratorかInDesignのどちらかでデザインデータを作成していました。 しかし、最近は8割方の印刷用デザインをFigmaで完結できるようになりました。
その方法を紹介したいと思います。
Figmaは本来スクリーンを通してみるプロダクトを設計するためのデザインソフトです
印刷用のデザインデータを作るための機能はありません。
しかし、いくつかのテクニックや拡張機能を組み合わせることで可能となります
目次
印刷用デザインデータに必要な要素
まずは印刷用デザインを作るときに必要な要素をリストアップしてみましょう
- デザインデータ作成時に必要なもの
- ミリメートル単位
- トンボ & 塗り足し & 印刷保証線
- 入稿時に必要なもの
- CMYKカラープロファイル
- PDFデータ
ミリメートル単位
印刷用データで使う単位はmm(ミリメートル)がスタンダードになっています。 しかし、Figmaが対応している単位はpx(ピクセル)のみです。
Figmaで印刷用データを作りたい場合はpxをmmに変換する必要があります。 その変換に便利なツールや拡張機能をご紹介します。
シメケンプリント
ブラウザを開く手間は必要ですが、日本語で使えてmm,dpiの細かい調整に手が届くところがありがたいです!
また、A判や名刺などお決まりの用紙サイズはボタンひとつで呼び出せるようになっています。
Print for Figma
Easily setup frames that are sized properly for printing at specific DPIs. NEW (June 2021)
Celebrating 6000+ Installs!
-> Major Interface Update
-> Crop Marks!
You can now add crop marks to documents that have bleed enabled.-…
プラグインなのでFigma内で完結できることが魅力です。
さらに、フレームまで自動で作成してくれます。
ただし、英語のUIなのでそもそも印刷用デザインデータの作成に不慣れな方は予めご注意ください。
mm→pxへの変換はこのようにツールを利用することで簡単にできます。
しかし、mm→pxへの変換は綺麗に割り切ることができないので、これらの変換ツールでは小数点2桁以下くらいを四捨五入しています。
なのであくまで大体のpx値であることを頭に入れておくと良いでしょう。
しかし、その誤差は微々たるもので気になることは少ないと思います。
トンボ & 塗り足し & 印刷保証線
トンボ&塗り足し&印刷保証線は印刷物のデザインや印刷業者によって必要とされます。
これらが不足していると印刷が思い通りに行かなかったり、印刷入稿時に再入稿をお願いされることがあります。
なので、印刷物のデザインを作成するときは毎回クセのように必ず入れたほうが良いです。
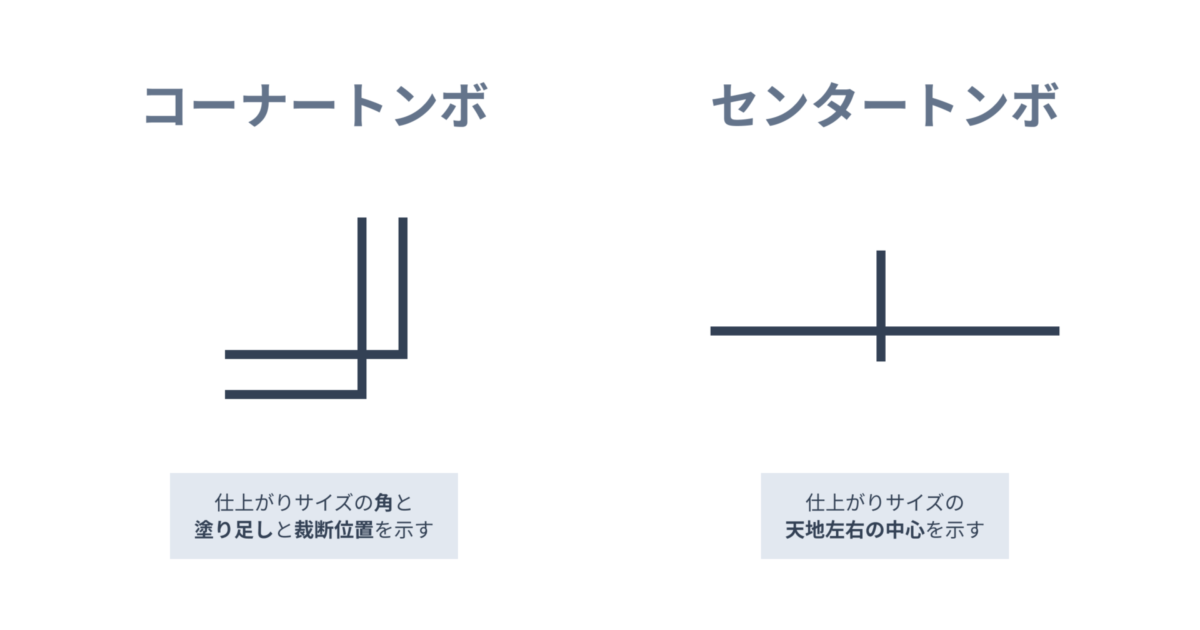
トンボ
トンボとは印刷物の仕上がりサイズを示すために、デザインデータ内に埋め込んでおく目印です。